A Story of All Stories: How an Almost Failed Redesign Resulted In Over 70% Conversion Growth

Two years ago, we undertook a mission to re-design QArea’s website and change the approach of building pages for new services and technologies. We’ve waited long enough to see the results, and now we are ready to share our story.
Like every story worth reading, ours has a plot that will keep you in suspense until the end. Like every story worth writing, it is not only about us. It is about and for any company willing to develop a new or fully rebuild an old website.
Join us through all the key plot twists of this journey — inspired by classic storylines, lived in reality — to learn from our mistakes and get inspired by what we have managed to achieve.
So, once upon a time, there was a software development company, and it designated a team of brave hearts, and they embarked on a journey of redesign…
S1.01 Overcoming the monsters: Key reasons to redesign
…and they knew that the road is full of blood and thunder…
Design, ideated more than a decade ago, was far from the “speed and quality” principles by which we swear. We had a massive tech dept and legacy code and were flooded with off-target traffic. Our team was fully aware of the problem, but as it often happens, a shoemaker’s son goes barefoot. All the needed specialists were booked for billed projects, and we kept postponing the redesign until we already couldn’t.
It was a time for changes, and we don’t regret diving into these waters. However, back then, we saw only the tip-of-the-iceberg “monsters.”

Challenges
In our decision, business concerns preceded the ones regarding appearances. The primary reason for a change was to create and later update new pages and landings — target offer pages describing services for clients — very fast.
We wanted to develop a solution eliminating the time lost waiting for a single page from a development team. Spoiler alert! We found a great solution — block-based, simple, and fully independent. Meanwhile, let’s wait for the plot to thicken, and we will tell you all about it.
Also, our website wasn’t mobile-friendly and didn’t answer the download speed standards. This unfortunate combination signaled Google that it might be a good idea to drop us in search results. Something had to be done, and fast.
To be completely honest, the first redesign attempt was completed back in 2018, and we had not yet recovered from it. We assumed that the new redesign would improve the situation.

Here are some aggravations and challenges with which we have been starting this process.
Tech dept and legacy code
- Lack of documentation and automated tests that made the code fragile to modifications;
- Old pieces of incoherent code c inconsistent with the current tasks;
- Fifteen years’ worth of temporary fixes that became the website’s backbone;
- Zero developers on the team who work long enough to remember which superfluous-looking frameworks are actually load-bearing;
- Expensive maintenance and support, challenging knowledge transfer.
Off-target traffic
For B2B services, the quality of leads is more important than quantity. We consider a “lead” anyone who fits our ICP and does any target action on our website – be it downloading an e-book on MVP development or ordering a project estimate. In the years preceding the decision to redesign, we watched the quality of leads decrease against the backdrop of the overall traffic growth.
Design limitations
We have a vivid imagination and see many website design examples that inspire us to go for something bolder and more creative. Still, we had to keep our heads cool and err on the side of a more conventional approach. Being a software development company, not an advertising agency, we could not indulge ourselves with RedDot-worthy animations and trendy one-word promo pages. We had to find a way to stand design-wise out without losing content-wise.
Actual conversions, along with clear content and direct communication, were more important for us than all the animations or ultra-modern design. In our industry, visitors turn into leads when they see what is where fast, can fill the form without wrecking their brains, and get a clear message of what we do and how.
Risks of drop in search results
Any redesign comes with a drop in visibility in search engines and, consequently, reduced traffic. Whoever promises you it won’t happen simply lies or doesn’t know what they do. We were prepared to work our way up the Google search results again.
It took us some time to realize that there are more challenges to come, and should we have done it again, we would certainly add 30% both to a timeframe and budget.
And they packed their bags, and they harnessed their horses…
S1.02 Rags to riches: Funding the redesign project
… just to realize that even the bravest of the brave need some gold for the road.
And now we needed money. Someone may think that being a development company also specializing in UX/UI design, we wouldn’t need to stress about the budget. We already had all our specialists onboard and on payroll, so why worry?
Here is how any CEO sees your budget request for a redesign: “We will spend this big chunk of money to redo something that somehow works already, but when we are done, it will work worse for some time. And some new visuals, as a bonus. Are you for real?” If you are not a CEO yourself, you need some solid arguments to get your project funded.
We have listed the risks of not investing in the redesign, calculated foregone earnings, and presented a reasonable budget based on a brief but compelling work scope estimate.
To strengthen our position, we have turned to general design-related facts, ignoring which directly affect the revenue. Here are some of them:
- 48% of users decide on the service reliability just by seeing the website’s design;
- A user needs as much as half a second to form the first opinion about your site;
- In 2.5 seconds, user forms a conscious opinion on the website’s quality and services’ reliability;
- 57% of users will not recommend a service without good mobile adaptation;
- Up-to-date design forms higher price expectations.
Based on what we knew about the market, what our clients said and what our competitors do, and in regard to what we wanted to represent, we have all agreed on the following goals:
Balance. Find a working balance between SEO and UX.
Optimization. Increasing relevant traffic through deep SEO optimization, changing URL structure, improving redirects, upscaling structured data, etc.;
Independence. Deal with both front- and back-end so we can change and upgrade pages not involving programmers;
Looks. A modern, creative, and “light” look, with a flair of openness and quality, that would give potential clients confidence in our aptness for the most up-to-date tasks.
That’s how the project received a working name, “Boil.” Just a tip, when you get to name a project that defines how you are presented to the world and directly affects how much money you earn — choose a less telling name.
Looking to make every interaction with your product convenient and enjoyable for your users?

S1.03 The quest
And once they’ve laid their hands on gold, they’ve searched for workers truth to be told…
We didn’t have a dedicated team, and it was a mistake. The team was budgeted by hours and functions, but would it be an engaged, motivated team or specialists seeing this project as a temporary annoyance between external billable projects? It varied a lot during the redesign saga, and the fallout of such an organization was in the offing.
We mainly worked with developers and designers who were currently between gigs. Experts were booked for billable projects very fast and left. Newcomers needed time to sort out the situation and gain the needed insight. Less experienced developers were upscaling quickly to rise to the occasion and, again, moved on. At some point, we became a specialist-upscale factory. It was good for the company for a time, but it risked the success of our redesign aspirations as a whole.
Budget and deadlines became another issue. Everything started to blur and erode. In-house website development gives fake security feeling that there are no extra costs, but all people involved cost the company money. Sometimes we found ourselves doing 20 tasks when we should have done just one in bulk.
It is a cautionary tale. A dedicated team with clear roles, goals, and budget estimates is always better than a group of meaning-well professionals who come and go. If you are not sure whether you can protect key members of your redesign team from being whisked away to other in-house or billable projects — just outsource.
At some point, the product owner — in our case Marketing Director — made several retrospective meetings and reorganized the entire process. We have defined people with tech expertise who should not be taken from the project no matter what, hired an extra illustrator for more vivid customization, and appointed a PM.
… so they have gathered the architects and the magicians, the builders and the artists, the guards and the minstrels. And the Queen ruled over them, tough but wise.
S1.04 Voyage and return
And so they have been moving forward — from one milestone to another, creating artifacts, paving the road for those who will come after them…
Once we finally set up the team and managed to keep it stable for a long while, things started to look up. Our strategy was to move from the most intent-important pages to less important ones, so we could launch faster, having all the core pages intact.
Page structure and management
Landings. The landing style of service and domain pages was not just a whim. We had landings created simply on a website builder a few years before the redesign project. Tests have shown that the same information on our old “classic” website and new, much lighter landings converted differently, and landings won by quite a margin.
SEO and UX. The website’s structure was formed according to niche analysis, search demand, core semantics, and clustering.
The correct configuration of the user’s movement on the website is crucial. Additionally, we tracked session recordings and analyzed heatmaps to simplify navigation and raise popular essential elements.
Our goal was to make the website as user-centric as possible without losing SEO efficiency. We achieved something that can be called a balance solution by applying a strict UX approach to forms and other interactive blocks while keeping an open mind to SEO optimization anywhere else.
There was a lot of discussion about the menu: how it should look, whether it should be situated on the side, on top, even at the bottom, whether it should be two-level (for UX purposes) or three-level (for SEO purposes), etc., and what about a sandwich style. Even though we were focusing on minimalism from the beginning, there were 15 format options to consider. In the end, we agreed on two level inclusion and achieved the necessary level of minimalism, not compromising from the SEO or informational standpoints.
A block that our clients unanimously call success is a price inquiry form. There is nothing epic to it, it is pure UX. We changed a one-page form with fields you fill all at once with a step-by-step form. One-click, one step, one question.
Design
While the up-to-date, appealing design is a must, conservative companies often don’t change anything for 7-10 years. The perception of cool and modern changed drastically within that period. At first, we wanted to connect how our website looked before with a new design to preserve a certain level of recognizability. Soon, we realized that this legacy would not be an elevating element, but a ballast for our new vision.
Design is the organization of information. It should depend on the information we organize, not just our taste or the references we like. We organized the process in a classical Research — Wireframing — Design sequence, with on-point discussions and assessment sessions at each stage.
First, on the concept level, we have worked with color, visual solutions, shapes, typography, and illustration style. Then we moved to a page mock-up of the page and necessary page block — they had to be universal and connected. Here are some of the milestones we’ve cleared:
Color scheme, theme and pictures. We need to confess. Here is how we started.

color code our services, or our key domains, bring extra energy, single ourselves out among pretty conservative websites our competitors have.
That would not work, and tests proved it. The answers to “what do you think this website is about” were jumping from “e-commerce platform for used goods” to “car rental.” We missed the arrival destination by a thousand miles, it seemed.
So we moved to “less Pinterest, more art” side of the website design spectrum, choosing illustrations over pictures and saying firm NO to stock photos and any generic visual content. However, we were still in the dark in regard to how many colors of which color wheel should be included. We dialed back on brightness, but were not ready to give up on the variety.

It got a better response inside the team, and among some alpha-users, we recruited from our long-term clients and trusted partners. If you ask people who dabble in color psychology, they will tell you that blue/dark blue/deep purple are all about confidence and conservative stability, while the red and white combination gives an impression of energy, moving forward, and streamlined processes. Combining these messages doesn’t allow any of them to stick in the visitors’ minds.
And that is when we chose red over all other extra colors.
So, now we had to decide: a light theme or a dark theme.

We inclined to the dark version but had concerns about whether our clients would find it appropriate, attractive, and easy to read. To avoid risks of “flip a coin” level decisions, we moved to market research instruments, such as interviews and split (A/B) tests.
A/B/C Testing
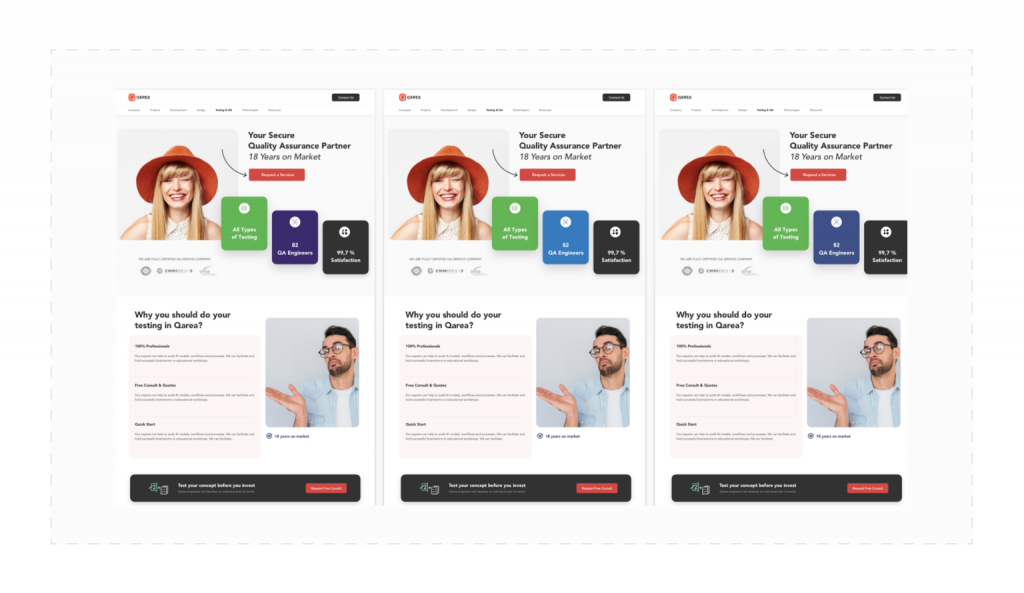
Once we were done with ideating the key types of pages, we created elaborate layouts and chose a page to test them on. We’ve perfected that one page in several visual, color-scheme and structural forms to launch A/B tests and in-person interviews with target clients.
A/B testing allowed us to separate our in-house vision from what potential clients actually want to see. The main challenge we faced was a lack of traffic and budget to buy it. Once we got the money (it would be easier if we thought about it pre-budgeting), the testing process started yielding dividends.
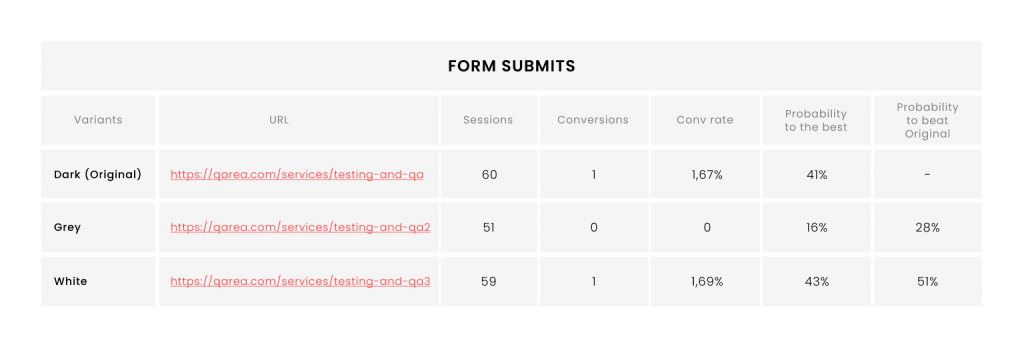
We wanted to know everything: how the color scheme depends on form submission and clinks, whether a specific block sequence affects the session duration, etc. Here is how the results of one of the A/B testing spins looked:

Promoting test pages within the company and among the clients who agreed to help us with feedback, we have increased our testing base to get more manageable data and ensure data-driven decisions on how to proceed. Attaching HotJar and watching screen recordings allowed us to watch every entry, assess how the user moved on which page, analyze heat and click maps and make relevant changes.
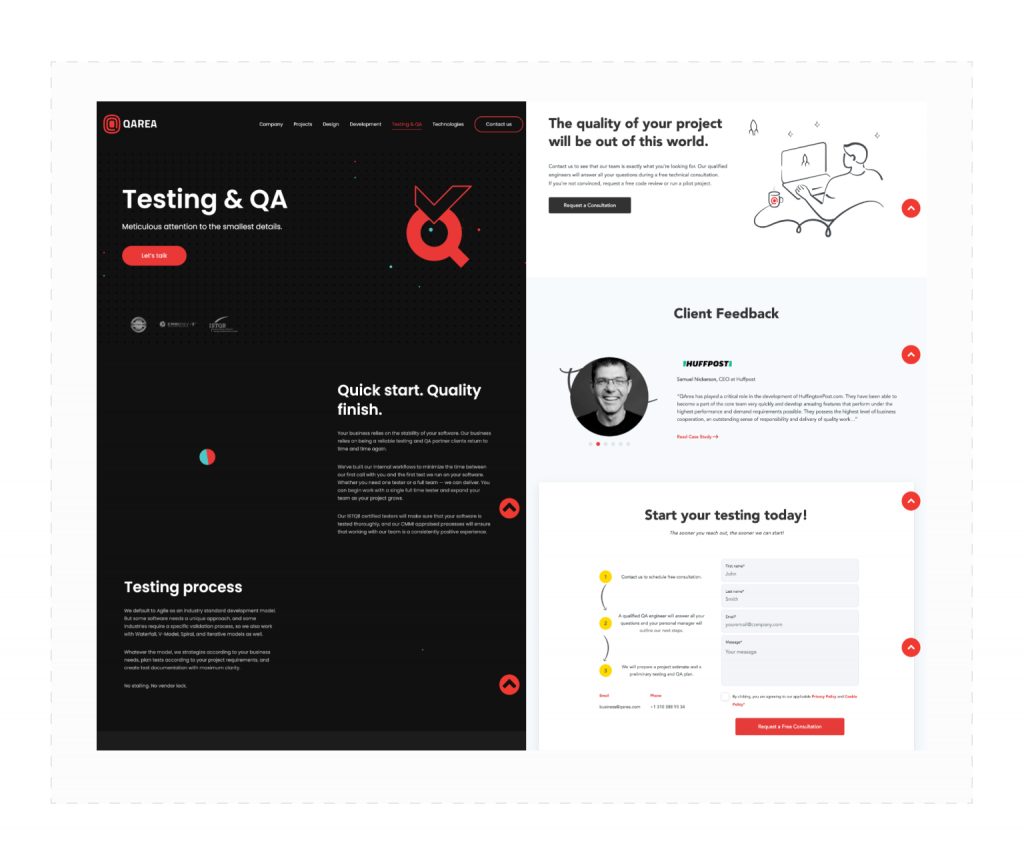
A/B testing and in-depth interviews, convinced us to choose a dark theme for Service pages and predominantly light with mixed-contrast blocks for Technology and Industry pages.
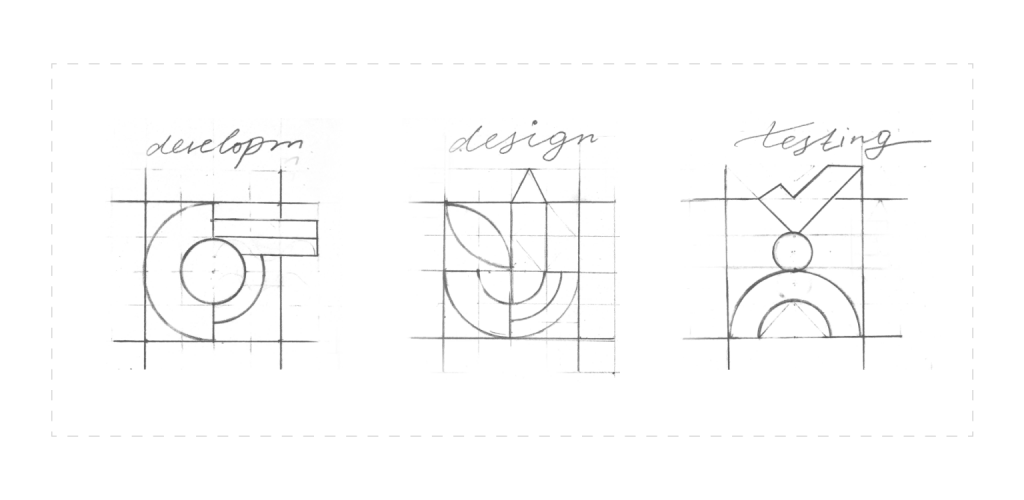
Design unification. No matter the page you open, you know you are still on the QArea website. Unification didn’t kill originality, but it set the limits to keep things together. Blocks, colors, and lines inherit each other and give the feeling of seamless continuity. For example, we have three different types of icons for different page types, but you can tell they all belong to one style guide.
Our point: Be different on different pages, but preserve style integrity.

Capturing attention. Only some visitors bother to see 100% of the page, but 100% of the visitors see the first scroll. We have taken this maximum very seriously to design the first block layout that will stand out: clear, captivating, and informing, with enough air and just a bit of “extra.”
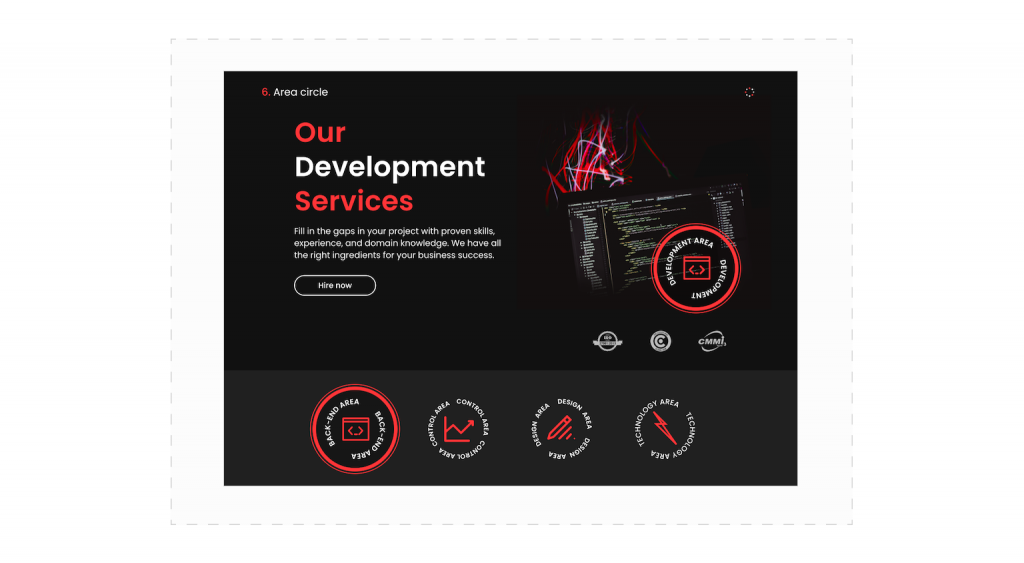
It is not about us — it is about the client. The first scroll gives space, with only limited data present and minimalistic illustrations related to the service or industry the visitor is interested in. To let a potential client know it is not just a pretty website of a new service, we have placed our certification shields (ISO, CMMI) in the downright corner.
Every category (services, industries, technologies, etc.) received its own first-screen style. It makes for a nice “change of scenery”, reduces attention-killing monotony, and helps visitors navigate the website more intuitively.
Our point: The first screen is crucial — customize it, make it a conversion point! Avoid duplicating the same image on all first screens. Say firm NO to stock pictures or photos.
Style guide. We meticulously created a style guide to optimize the process for current and future illustrators, designers, and marketing specialists. It covered all elements, from the major illustrations to the smallest icons and lettering. Now, even when designers and illustrators working on our projects change, the style consistency holds.
Our point: Collect all the artifacts into one design system, connect it with a brand book, or create a separate style guide for the site. It will reduce the onboarding hours for the team that comes after.


Content. One of the problems in combining SEO optimization with UX design is that the first one requires more text, and the latter implies close to no text. We were confused about what should go first: design approval or content writing. Copy won and it backfired. When the design was finalized, we had to rewrite many pages entirely, including the home page.
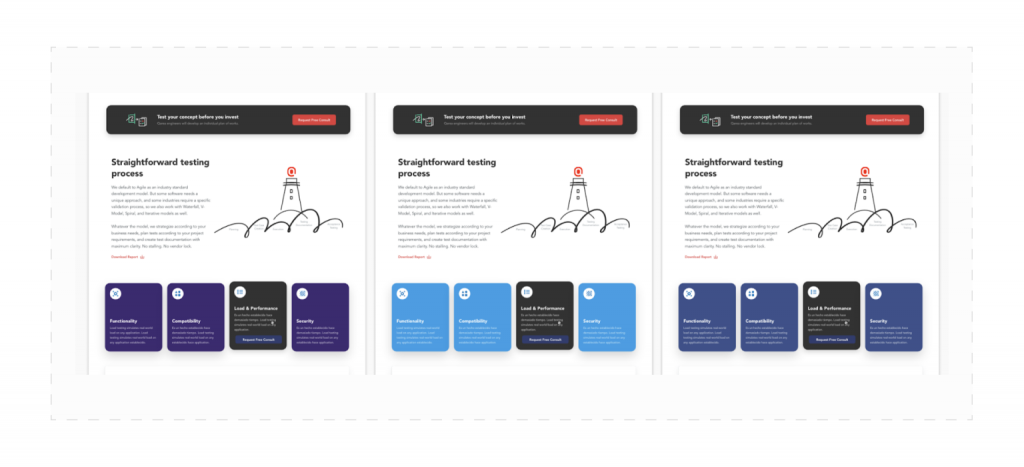
Interactive blocks. If we were asked which innovation that came as a result of this redesign story was the most impactful, we would point out the Lego-style block system we have carefully designed and successfully used since then. Designers worked in Figma, drafting both wireframes and the final Lego version in it.
Every block for every page is customizable. You can play QArea-Lego in Figma, producing 2-3 versions of one page in like 10 minutes top and choosing the one that answers your intent best. The work hours and money we have already saved with this solution are just astonishing.
As you see below, blocks belonging to the same screen/topic vary in color, size, and structure. All of them are “copy tested” — creating the design, we took into account types of descriptions our copywriters may want to add and managed to grant them some creative latitude.

We know what you are probably thinking now. The same can be done in any complex and quality site-builder, why would you need to recreate it in Figma for your needs?
It’s simple. The answer is independence — the word so dear to any company with Ukrainian roots.
We wanted full creative and legal control over the system. We have witnessed several website builders going rogue and playing with data or dictating what can or cannot be posted via their services (including information about the Russian attack on Ukraine).
It is a huge risk to depend on such platforms at this level of development. We cannot afford to kill the site and create a new one each time some builder changes hands and starts dictating impossible conditions, or just sends service and operational quality in free fall.
Visual repetition is another problem with builders, as they produce thousands of twin-looking websites yearly. Companies in our industry choose the same “sleek” design, “creative” icons, and the exact same sequence of blocks a builder offers. At some point, you stop noticing when you move from one outsourcing company’s website to another.
You do notice when you get to QArea.
Our point: Look for solutions that bring integral time and money saving with one change. Interactive landing blocks allowed anyone on the team to assemble a page in 10 minutes, choosing from a variety of screen types and designs. No development team needed, no designer needed, no mistakes, one style, thousands of billable hours saved.
…and they have returned to the Queen, and showed all the treasures created and found, and all the people got their share, and rejoiced.
S1.05 Rebirth
As time passed, the fruits of their righteous labor blossomed and ripened…
SEO
When comparing SEO results for Jan 2020 — Aug 2020 with the same period in 2021, we have seen an overall increase in traffic quality and some extra positive changes:
- The bounce rate dropped;
- Page depth grew by 10%
- MQL lead conversion coefficient grew by 140%
- The organic MQL lead conversion coefficient grew by 300%
- The general conversion rate grew by 71%
Before the redesign, 95% of the traffic came from the blog without click-through to our target service pages. We aimed to increase the share of service/landing pages and receive much more conversions from the blog. Now, though general traffic flow numbers took a blow, the commercial traffic increased, and we started to receive some profit from landing pages.
Business
While our goals were up-to-date look and conversion for our software services, this redesign project opened a whole new niche for us. We work with all sorts of companies, and conservative US and Canadian finance, manufacturing, and healthcare firms are at the top of the list. They saw what we have done with our old rusty website, asked questions about how it is all organized “behind the curtains,” and outsourced their similar projects to us.
We also received redesign inquiries from potential clients who saw our illustrations and layouts on Dribble, but we haven’t launched any real projects with those leads yet.
Operational
- New pages are created 5+ times faster and without extra costs for programmers managing them. Anyone on the marketing team can do it;
- Micro changes for better SEO results are done fast and effectively now, as all the blocks are editable and can be replaced in a few clicks without engaging our development team. Continuous micro changes helped us rise back after traffic cuts;
- Style guide allows us to work with five new designers and illustrators without losing consistency.
Captions: What we have learned along the way
…and they told the stories of the good old days, and they shared their craft, to inspire and forewarn those who would dare to step after.
Would we do it again if we could anticipate all the roadblocks and landmines ahead? Yes, for sure. Would we tread more carefully, make a harsher budget/time estimate, and “freeze” the team for our needs only? Absolutely. Would we consider outsourcing? Maybe. Yes. Perhaps we should have.
However, here are some tried and true Dos and Don’ts we have salvaged along the way and consider valuable for others, just starting on it.
Dos
- Put extra thinking into budget planning and get it approved before you start the project to avoid idle time and unexpected feature cuts;
- Add +30% to your planned time and budget. If it happens to be less, it will be a nice surprise. If we are right, you won’t get stuck for being unprepared;
- Start with planning a site map, as it will give you a clear structure vision;
- Determine which pages to display in the menu and which not. Make sure conversion pages are accessible in one click;
- Define a team working on a redesign project and reserve it till the end. If you can’t do it — go for outsourcing;
- For key promo pages — design first, copy later; for service pages — copy first, design later;
- Change your long forms to “one step-one click-one question” ones to increase the percentage of visitors both starting and filling in this interactive block;
- Make it a principle to try different types of forms and change the key ones from time to time;
- As a B2B business, aiming to get more clients rather than just inform, pay more attention to the coefficient of users filling forms than to the overall number of visitors;
- If you want to know what actual clients think of your design, amp up the budget because A/B testing is nothing more than circumstantial when the traffic is too low;
- Include A/B testing and other means of necessary market research in the budget from the very beginning;
- Keep tracking the stats, heat maps, and UX. There were blocks we deleted, though they gathered great responses from the team and clients when first launched. However, within three months of observation, no one clicked on them.
- Work agile, iterate, fail fast, and change faster.
- Come up with ideas that speed up the process — just like our landing block system.
Don’ts
- Don’t panic because you have lost a noticeable % of traffic due to the redesign, but have a solid SEO-plan on hand. Check its quality and target characteristics. There is a chance you have lost students using your blogs for their personal needs;
- Don’t start the design with the home page. Working on internal pages, you will change your mind about the home page a dozen times. Also, the home page is always different from service conversion pages and may not be representative for further testing;
- Don’t get carried away with bells and whistles before you are not sure what your core changes are;
- Don’t choose the design you like. You are not your target audience. Rely on results of tests and market research.
- Don’t overdo it with changes for micro conversions, or you will create an untestable and uncontrollable Frankenstein;
- Don’t start writing copy for a promo page before your design is at least 80% stable;
- Don’t stop for a minute — there is always room for improvement. For example, we still track blocks where visitors try to perform some action, and click for more, but there is no nested structure, just a content dead-end. We are working on it right now.
Now, we have a site that catches attention and sells us, a fully controllable system that allows us to whip up elaborate, on-point pages in a few clicks, and experts who have jumped through all the redesign hoops and now work as a dedicated team on similar (but billable!) projects. Overall, it was a worthy ride.
And this is how the story ends.
For now.

Hire a team
Let us assemble a dream team of specialists just for you. Our model allows you to maximize the efficiency of your team.
Written by
We Help With
Your tech partner needs to be well versed in all kinds of software-related services. As the software development process involves different stages and cycles, the most natural solution is to have them all performed by the same team of experts. That’s exactly what our diverse range of services is for.
The choice of technology for your software project is one of the defining factors of its success. Here at QArea, we have hands-on experience with dozens of popular front-end, back-end, and mobile technologies for creating robust software solutions.
In-depth familiarity and practical experience with key technologies are one of the cornerstones of successful software development and QA. But it also takes specific knowledge of the industry to develop a solution that meets the expectations of the stakeholders and propels its owner to success.

Ensure an effective online presence for your business with a corporate site.






















