Angular VS React: Key Differences, Uses, And Real-Life Examples
by Inna M. on Sep 1, 2022

Angular and React are two of the most commonly used frameworks in modern front end development. According to StackOverflow’s 2020 report on trends in programming, React and Angular together make up 89% of the Javascript frameworks used by developers worldwide with only 11% of developers choosing Vue.js instead.
Whenever you are browsing popular websites or using web apps, there is always a chance that they are built on either of those two frameworks. React and Angular have a lot in common: they are both based on Javascript, have similar architecture, and are very close competitors in terms of popularity.
At the same time, most developers, business owners, and other software-related professionals have a clear preference when it comes to picking one over the other. Angular and React are both contemporary, highly functional frameworks that are featured in some of the world’s most popular products. But who is the ultimate winner in the Angular vs. React comparison, which framework gives you more possibilities to make your vision come alive, and what else do you need to know to make the right choice? Here is our definitive guide to the React.JS vs. Angular debate.
Identifying the key difference between React and Angular
When talking about the juxtaposition of React.JS vs. Angular, it’s always worth starting with the biggest difference between the two. The main difference between React and Angular is that while we previously referred to both as frameworks, only Angular is actually a full-fledged MVC framework.
Angular is part of the MEAN stack, which includes MongoDB, Express.js, and Node.js in addition to Angular. Angular has been around for more than a decade and has gone through numerous iterations, although Angular 2, released in 2016, is arguably the most popular one. It comes with plenty of features out of the box but requires the developers to have substantial experience to complete the project.
React, on the other hand, is a JavaScript library. It’s a little younger than Angular, having been released in 2013. On its own, React is mostly used for developing the user interface of an app, which means that additional libraries are required to make a complete application. A developer cannot implement an MVC architecture using only React, but on the other hand, it takes less preparation for the team to get started.
Flexibility: why does it matter and which is the more flexible one?
Right now, we can look at the React vs. Angular race from different angles, as this subject is pretty complex and warrants a thorough comparison. For example, there is the Angular vs. React popularity angle, in which React emerges as the clear winner: with 171k stars and over 34k forks on Github, React’s usage statistics definitely look more impressive than those of Angular, which has accumulated 74.3k stars and 19.5k forks to date.
However, while popularity is an important factor in choosing a framework for an upcoming project, it’s also far from being the most crucial one. What developers and business owners alike are looking for in a framework or library is flexibility. But why is it so important for a project?
Why flexibility matters
Flexibility is one of the most desired parameters of the modern software development process. Businesses strive for flexibility in software products for several reasons:
Microservice approach
You can start with the smallest version of the product possible and then gradually add functionality that you had in mind from the beginning. This is part of the microservices architecture approach, which allows you to break a large application down into several smaller pieces and ensure quick delivery and consistent performance.
Cost-effectiveness
Flexibility allows you to use your funds wisely. No one can make any definitive claims that Angular is the more cost-effective option than React or vice versa. However, the more flexible the software architecture is, the smarter your budgeting can be. For example, you can get a higher-paid developer or a team to build a strong core product and then work with another team that charges less for its services to add the nonessential but desirable functionality that will get your product ahead of the competition. At the same time, you can start with a relatively inexpensive marketable product and then pay extra for the features you want the product to have that are designed by an expert-level team.
Adaptability
A great product that does not change with time is bound to fail sooner or later. A flexible approach to programming means you can adapt the product to the new market trends or get rid of the features that do nothing for your business objectives. Plus, in this context, flexibility is synonymous with scalability. You can easily make your product grow to meet the customer demand and help it stay on top.
Which products use which technologies and why

Even as a regular internet user, you have definitely seen projects executed with the help of either React or Angular without even knowing. For example, since Google is the company behind Angular, it’s not at all surprising that Angular is heavily featured in Google’s best-known products. Similarly, React.JS is developed and maintained by the team behind Facebook and Instagram, which makes its use there totally predictable.
However, the examples of companies using either Angular or React are not always that obvious and often stem from the desire of the companies to achieve certain goals with their products. One of the most telling examples of using React for a large-scale project is Netflix.
Netflix is pretty open about using React to create a high-performance TV interface. According to Netflix, one of the biggest challenges the team faced was the fact that users launch the application on all kinds of devices, from cutting-edge gadgets to older devices with insufficient memory and processing power. Due to treating performance as a feature and wanting to ensure smooth operation across every platform, Netlifx went with React.JS.
When launching its streaming service in 2020, HBO, the premium television network, faced a similar challenge. HBO Max was going to be used by hundreds of thousands of people all over the United States and a few other regions. Moreover, HBO Max was created as a long-term project from the start and required a framework that is suitable for long-term commitment. Given all of that, HBO selected Angular as its main framework for designing the service.
Which one is more flexible?
Although Angular does have additional tools and libraries, which we will cover later in this article, that you can use to achieve your goals, it still provides far less flexibility than React.
When working with Angular, even with the addition of custom components, the developer still has to work within certain limits of a framework. This allows you to achieve solid results but doesn’t give too many chances to customize the app.
Being a library and not a full-fledged framework, React offers more opportunities for customizing the product compared to Angular. Third-party libraries, tools, and patterns can be chosen from the beginning or added to the project as it’s already in its development stage. The only thing to keep in mind with this variety of extra components is that maintaining a clear folder structure is key, but a skilled React development team usually has no problems with that.
What is DOM and how it affects the Angular vs. React debate

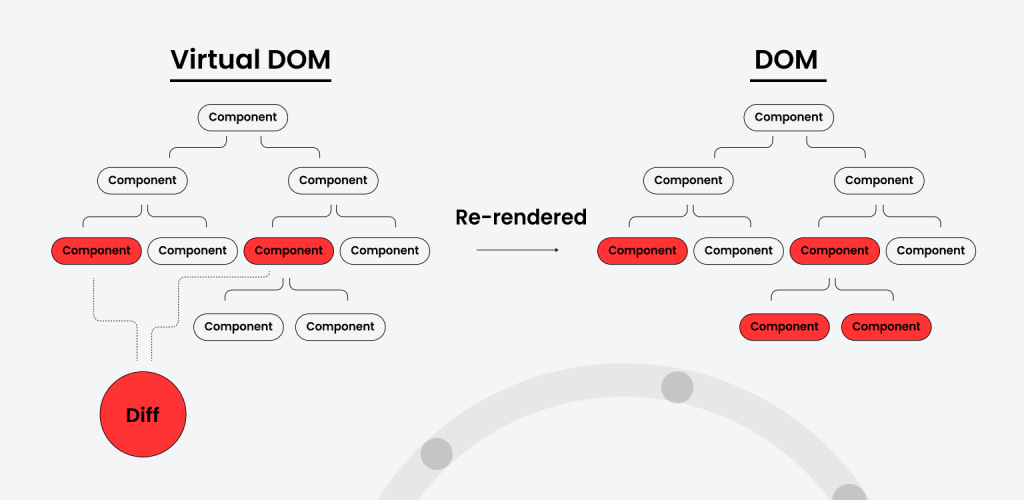
The Document Object Model, or DOM, was initially developed as a tool for programs and scripts to update their content. DOM works regardless of the language and platform of the program and is suitable both for dynamic and systematic updates. DOM has a tree structure and works with HTML, XHTML, and XML documents.
Originally, there was only one type of DOM available to the developers, and that was true DOM. With true, or traditional DOM, a change in one element will trigger an update of the whole structure. As a result, updating the data becomes a lengthy process and increases loading times for the user.
That is why, a few years ago, developers all over the world started using virtual DOM. Virtual DOM is structured like a true DOM, but it operates in a virtual realm. It means that whenever the content, structure, or style of the document needs to be changed, only the corresponding fragments are updated.
When it comes to DOM, there is a clear distinction between Angular and React. Angular uses true DOM, so when it needs to update one piece of information, no matter how small, it will update the entire tree structure instead. React, on the other hand, employs a virtual DOM. It creates a virtual tree and will only make changes in the nodes that need to be updated. As a result, loading times are minimized and both mobile and desktop applications can be more dynamic.
That is not to say that virtual DOM doesn’t have its own disadvantages. For example, since there is a full copy of DOM to be stored in-memory at all times, virtual DOM requires more memory usage than true DOM. At the same time, virtual DOM is still the preferred technology for numerous developers who value its flexibility, ease of use, and wider implementation opportunities.
So why does the DOM that goes along with the framework matter for the implementation of your project? When you are developing an app, you want to make it as functional as possible while still keeping the loading and operating times to a minimum. In other words, you want the app to have all the desired features while still loading quickly without keeping the user waiting. This is exactly the problem that virtual DOM is here to solve. By updating only the relevant pieces of information instead of the whole structure, virtual DOM helps make the apps fast and efficient without losing any of the functionality.

Angular outsourcing services
Learn moreBiggest strengths of Angular
When determining what’s a better fit for your next project, React or Angular 2, it’s always beneficial to assess the strongest sides and best uses for each. Here are the five instances where Angular shines.
Full-fledged framework
As we’ve mentioned before, Angular is a fully functional framework. It means that whenever you want to develop a new app, everything you need is already included in the framework and you don’t need to follow any additional steps to set up the development process. For some developers, this is actually a disadvantage, as there is not much room for expanding the original setup besides the standard framework. However, for most, it’s actually an advantage, as having multiple libraries built into the framework saves both time and effort, so you can develop the project from start to finish without any extra effort.
Well-developed ecosystem
Angular comes with plenty of features out of the box, but the rich ecosystem allows you to make it even more functional, diverse, and suited to all kinds of projects. Here are just some of the products and solutions that can be used together with Angular to meet your development and business needs.
Angular Material
Angular Material is a UI component library. Developed by the Angular team themselves, Angular Material is an implementation of Google’s Material Design philosophy. There are currently 36 components included in Angular Material, helping developers create functional, stable, and appealing user interfaces.
Firebase
Firebase is a cloud service run by Google that can be used together with Angular to significantly broaden its functionality. Among the things you can achieve with Firebase are hosting, storage, testing, analytics, authentication, and serverless functions. Even if your company has its own robust infrastructure, Firebase can still help you execute processes easier and faster.
Nest
Nest is a Node.js framework that is widely used by Angular developers to build server-side solutions. Nest has an incredibly broad area of use and is easily scalable, helping developers maintain and develop the infrastructure as the project grows. Another benefit of Nest is that the same language, TypeScript, can be used for all kinds of applications, including web, mobile, and server-side.
Ionic
Ionic is an open-source software development solution that predominantly uses Angular to develop hybrid web and mobile applications. These applications can be progressive web apps or uploaded to the App Store or Google Play Store. The big advantage of using Ionic to develop the apps is the use of web development languages — mainly HTML, CSS, and Javascript, which most front end developers are perfectly familiar with.
Modular programming
Modular programming, otherwise known as modular architecture, is a popular software development trend. With modular programming, each component of an application is developed independently in blocks. For some developers, modular programming means simply containerizing the code. In reality, modular architecture is far more complex than that. A modular approach to developing a product means both having a clear understanding of the big picture you are trying to achieve and also effectively breaking it down into pieces. That way, code becomes easier to manage and the quality control process becomes more efficient. This is exactly what you get with Angular’s modular code structure.
Bidirectional data binding
Data binding is a process of synchronizing the data between Model and View. It means that when changes occur in the user interface, the corresponding change will be reflected in the model state. It also works in the opposite direction: a change in the model state will trigger a change in the UI. React does not have that technology and works on a one-way data-binding principle, also known as unidirectional data binding. Under React, a change in the UI does not lead to a change in the model component and any changes need to be made manually. That way, Angular saves the developers and testers time on coding and debugging.
TypeScript instead of Javascript
Both React and Angular are as closely related to Javascript as possible, but there are still major differences when it comes to the choice of a programming language. Angular uses TypeScript, which is the superset of Javascript. It’s a statically typed language that is in many ways similar to Javascript but still has a few important advantages:
- TypeScript allows the developer to quickly find and correct the typos in the code;
- With TypeScript, navigating the code is easier even for people who didn’t contribute to it;
- TypeScript comes with a built-in prototyping feature;
- When using TypeScript, the data being used can be described with concepts like types and interfaces;
- TypeScript is a great fit for large-scale projects, whereas Javascript is better suited for small to medium projects.
This is not to say that TypeScript is absolutely perfect and that developers need to drop JavaScript altogether. TypeScript has its own disadvantages — for example, TypeScript code needs to be compiled while JavaScript code does not require this extra step. Still, TypeScript (and Angular by proxy) is the preferred environment for all kinds of developers.
Suitable for a long-term commitment
There are many reasons why Angular is perfectly suited for long-term projects. It’s actively developed and supported by Google, so the chances of the framework dramatically changing or ceasing to exist in the upcoming years are very slim. Using Angular also means that you will need to spend less time on debugging and quality assurance, as the type-checking functionality of TypeScript prevents many of the potential mistakes in the first place. Moreover, since developers often need to spend extra time mastering Angular, they are more likely to stick around with the project and watch it grow from an idea to a fully developed product.
Biggest strengths of React
According to statistics, React is the preferred programming language for thousands of developers around the world. So what does React have that Angular doesn’t and where does it make the better option than Angular? Here are the five biggest advantages of React.
Easier learning curve
One of the things Angular is known for in the software development community, besides its bidirectional data binding feature and the fact that it’s perfectly suited for long-term projects, is the steep learning curve that comes with it. In order to understand how Angular works and learn how to use Angular for your projects, you not only need to have a deep understanding of TypeScript, MVC architecture, and other aspects of front end development, but also have to spend the time to learn all the concepts and syntax that exist in the Angular ecosystem.
So is React better than Angular in terms of learning how to use it? We wouldn’t go as far as claiming that React is significantly easier to master than Angular because there are still plenty of complex ideas and techniques to learn. However, React does have at least two advantages that make for an easier learning experience:
- React comes with a very detailed Getting Started guide, which explains the most essential concepts and gives valuable tips for using React to its full potential no matter what your ultimate goal is.
- There is a huge online community of React developers. With countless developers using StackOverflow, Reddit, Twitter, and dozens of forums, getting an answer to a question or a solution to a problem can take less time than ever.
Ability to use additional libraries
One of the reasons why React is considered to be the more flexible one in the React vs. Angular debate is that the number of additional libraries you can use together with React is not only huge at the moment, but is also constantly growing. Compared to Angular, which has its own popular compatible products, React gives you even more flexibility to help your project reach its goals. These are the four best component libraries that can be used alongside React.
React Toolbox
Similarly to the Angular Material library we’ve mentioned earlier, React Toolbox is a component library that follows the principles of Google’s Material Design. React Toolbox is a CSS-based solution for integrating various modular binders and other components into your project. React Toolbox supports the import of components in raw form or bundles.
React Motion
Animated elements are commonly used in user interfaces for all types of projects, but creating an animated component using standard tools can take a while. React Motion is a library designed to do just that. The developer can specify a couple of properties of the desired animation and React Motion will have plenty of options to choose from.
React Desktop
React Desktop has one important function: to allow the developers to replicate native desktop apps in a web environment. React Desktop comes with both Windows and macOS interfaces. With the help of the React Desktop UI components, the developer can achieve a streamlined desktop experience right in the browser.
React 360
It’s not every day that you have an AR/VR React project to develop, but when you do, you want the most innovative and convenient tool to help you. This is where React 360 comes into play. It’s the leading React component library for creating high-quality VR and 360 experiences that can be run on desktop computers, mobile devices, and VR gadgets.
Ready to start on your development project?

Faster performance
An essential aspect of the React vs. Angular popularity race is performance. Users now have high expectations when it comes to the performance of the apps, so even a one-time issue with performance can significantly impact their opinion of the product in a negative way. Measuring the performance of Angular applications versus React applications is not always easy because we need to create an identical environment for testing.
However, circling back to the issue of DOM, it’s a good idea to mention again that React utilizes a virtual DOM, thus only updating the components that have been changed. When the application only needs to update a few hundred altered components instead of doing the same for several thousand of them, the performance of a React app on the client’s side will prove to be significantly faster than that of an Angular app.
Data binding
While praising React’s impressive performance and wide range of tools, we should also note that with React, you won’t get at least one feature that Angular is known for. We are talking about bidirectional data binding, which is not supported by React. Instead, you get unidirectional data binding. React uses a nesting components architecture. Information is passed from the parent to the child components, but it cannot go the other way.
On one hand, one-way data binding makes the code more stable by preventing the child components from altering the parent structure. It means that the changes in the UI of the application are not reflected in its code, and the app can load and perform faster. On the other hand, the two-way data binding technology that Angular provides can be more efficient in situations where the changes in the UI need to be quickly translated to the source code even though it can potentially increase loading times.
Element-by-element implementation
When starting a new project, you typically get ready for a large amount of work to be completed in a limited time. That is not the case with React.JS, which allows you to start as small as you want and then add new elements and scale the application as the project becomes bigger. This makes React a perfect choice for startups and other small businesses that have the potential of growing in the near future. You can start with a big picture in mind but only implement the most essential components before the launch.
This element-by-element realization and the scalability of the projects also make React well-suited for the microservice-based approach. Microservices are now effectively utilized by more and more businesses, and the flexibility of React paired with its easier implementation process makes this language a great fit for microservices.
More adaptable to mobile
For over a decade, we can hardly imagine everyday life without smartphones and mobile applications. Mobile app developers face the challenge of adapting their product to a smaller screen while keeping the design recognizable and the app fully functional. This is where React comes to the rescue.
To be fair, Angular does have a couple of additional libraries for mobile app development, although none of them is officially supported by the framework. React, on the other hand, has an official library supported by Facebook that is widely used to develop both one-page and multiple-page mobile applications. This library is called React Native and it’s one of the reasons why more and more mobile developers turn to React as their go-to tool. Moreover, React Native allows for seamless code reuse, meaning that it’s possible to significantly cut the costs and time spent on developing the app.
Our team’s position on the Angular vs. React debate
As a software development company with an all-encompassing stack of technologies, we have plenty of experience in working both with Angular and React. Some of our best projects feature one of those technologies, so our brilliant developers are perfectly qualified to contribute to this discussion.
Generally speaking, the preferences of our team are nearly equally divided between Angular and React with slightly more developers leaning towards React. But that is not to say that Angular does not have its share of fans within our team. Aleksey Pavliuk, our Project Manager, firmly believes Angular to often be the better option for client projects, and he provides several very compelling reasons for that:
- Angular is closer to the principles of object-oriented programming than React. Given that OOP is now a mainstay in so many large-scale development projects, it makes perfect sense to stick with Angular.
- The difference in the performance of Angular and React projects used to be a big deal ever since the competition between these two technologies began. However, with Angular releasing regular updates aimed at improving the performance, the difference is now getting less noticeable.
- React may be an easier technology to master, but this is all relative. For example, if a person does not have any JavaScript experience — for example, if there was a switch to front-end development from another technology — he may have an easier time getting the hang of Angular, whereas React is the easier one to study for those who already have some hands-on experience with plain JavaScript.
In fact, Aleksey firmly believes that plain JavaScript can be the ideal solution for a variety of projects. It gives the developer an opportunity to follow the clean code principles and create a fast, steady, functional application without the use of additional libraries and frameworks. However, it’s worth noting that this is also the most expensive option for the client, as developing a plain JavaScript application is something only a highly experienced, senior-level, high-paid developer can handle.

“We value clean, lightweight code over the use of any particular framework.”
Now let’s hear from the other side of this argument. Vitaliy Babchenko, our Head of Frontend Expertise, believes that React is the future of the front end development industry, at least for the next few years. He said that in his opinion, React has several killer features that put it far ahead of the competition. Those killer features include:
- The huge community around React means that not only is it possible for a developer to get help when he’s stuck on a task, but also that new features and solutions are constantly being developed and made available to everyone.
- React is both more flexible than Angular, meaning it can allow the developer to achieve any result he has in mind with the use of the right libraries, and more versatile, as you can do things your own way. Angular, on the other hand, provides fewer opportunities for being creative and thinking outside the box.
- More and more companies are now choosing server-side rendering for their projects — mostly because it makes the pages load faster, thus improving the user experience, and also because it’s more SEO-friendly. While Angular does have a solution for implementing server-side rendering, this is exactly where React shines.

“The fact that React is a library and not a framework doesn’t matter too much because its ecosystem and the community around it is huge.”
Vitaliy Babchenko, Head of Frontend Expertise
Final thoughts
There is a lot more to be said about the Angular vs. React.JS race. Unless an even more popular framework or library enters the competition, businesses and developers alike will face the choice between React and Angular all the time in the foreseeable future. However, there can be no clear winner, nor can we say for a fact that you should stick with one and avoid the other. Ultimately, it’s the question of which tool is better suited to the task you currently have at hand.
There are many instances where Angular is the preferred framework, but the popularity of React is a clear sign that it has a lot to offer for all types of projects. Whether you already know what kind of a project you want and which framework fits it best or you are open to ideas and suggestions on how to implement your vision in the most practical way possible, we can help you bring your project to life!

Hire a team
Let us assemble a dream team of specialists just for you. Our model allows you to maximize the efficiency of your team.
Written by
We Help With
Your tech partner needs to be well versed in all kinds of software-related services. As the software development process involves different stages and cycles, the most natural solution is to have them all performed by the same team of experts. That’s exactly what our diverse range of services is for.
The choice of technology for your software project is one of the defining factors of its success. Here at QArea, we have hands-on experience with dozens of popular front-end, back-end, and mobile technologies for creating robust software solutions.
In-depth familiarity and practical experience with key technologies are one of the cornerstones of successful software development and QA. But it also takes specific knowledge of the industry to develop a solution that meets the expectations of the stakeholders and propels its owner to success.

Ensure an effective online presence for your business with a corporate site.




















